简单介绍
Github Pages 是 Github 提供的一个免费的静态页面服务,可以用来部署一些静态页面,例如:Hexo、Jekyll、Hugo 等页面生成器所生成的页面,但是每次在本地写完自己的文章都要执行一次命令来部署,有点麻烦。
Github Actions 是 Github 的持续集成服务。简单的说,它可以使你的代码仓库自动化执行一些指令或代码。
操作过程

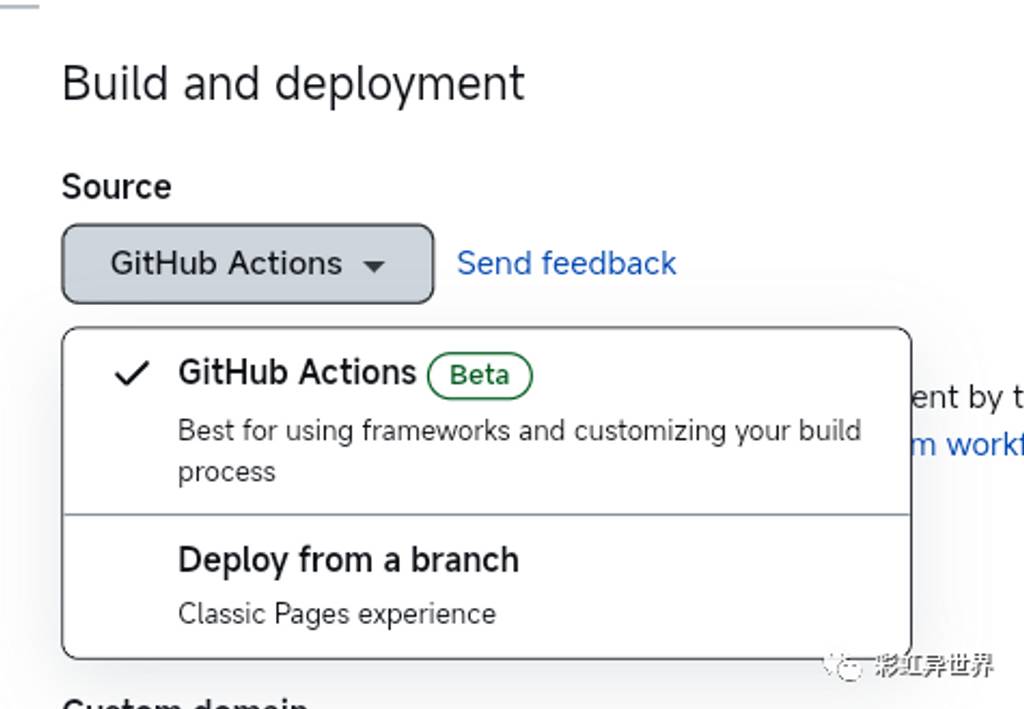
在你的仓库设置里,有一个 Pages 选项,在里面 Build and deployment 的 Source 选项设置如下

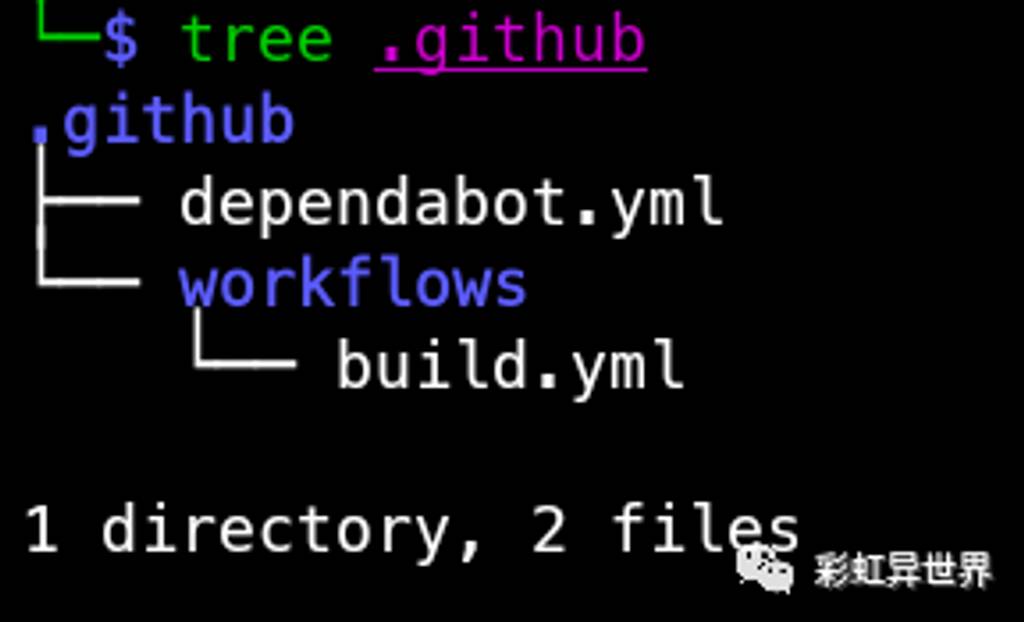
在源代码根目录新建文件就,结构如下

.github/dependabot.yml 可以忽略
.github/workflows/build.yml 内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| name: Deploy Hexo
on:
push:
branches: [main]
pull_request:
branches: [main]
workflow_dispatch:
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: true
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
submodules: recursive
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 16.x
- name: Setup Hexo Blog Dependencies
run: |
npm install hexo-cli -g
npm install
- name: Build with Hexo
run: |
hexo clean
hexo generate
ls
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
path: public
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
|
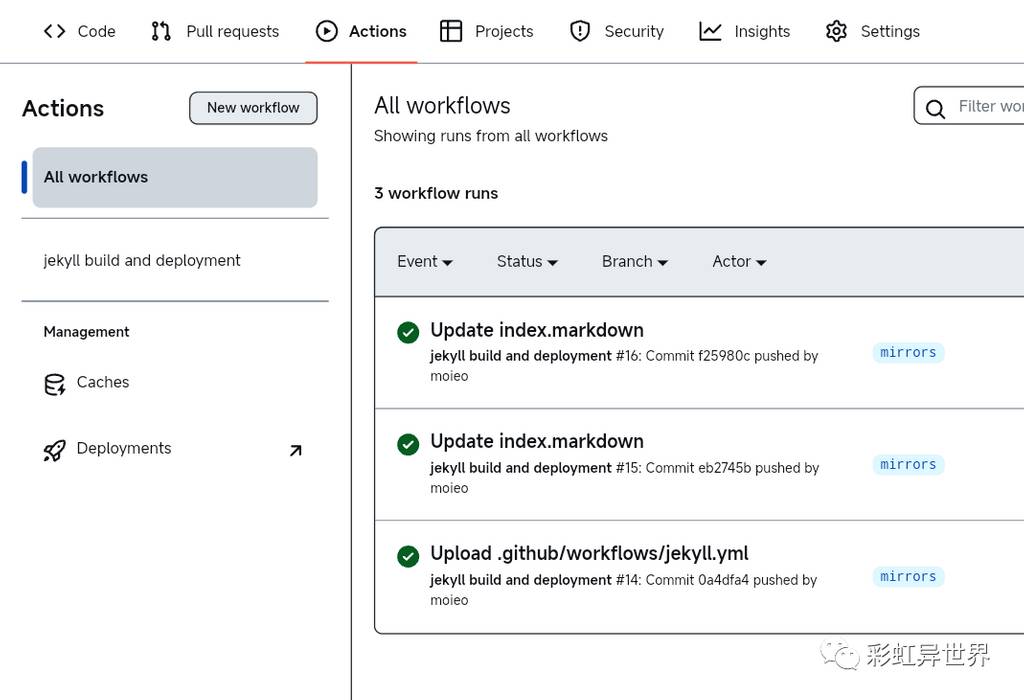
完成后推送至 Github,这里必须推送整个 Hexo 的源代码,推送后 在 Actions 里可以看到执行过程和异常命令

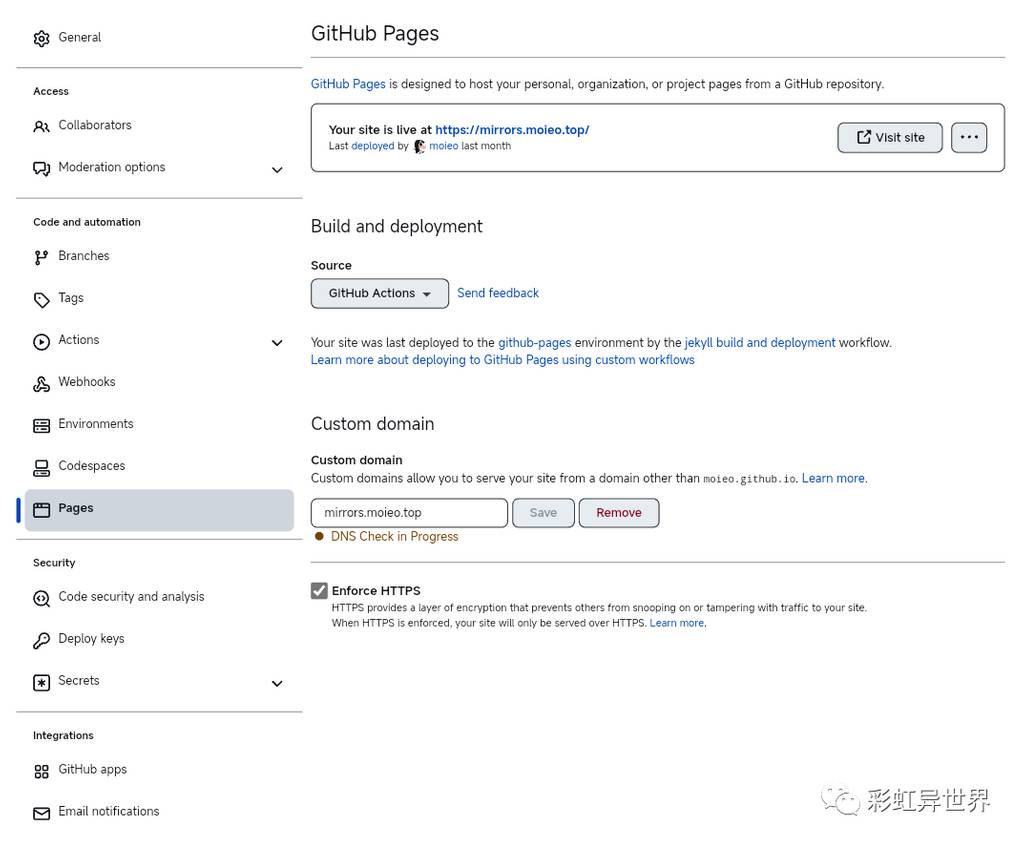
有显示绿色勾说明正常部署,再次查看 Pages 设置 如下

我这边已绑定自己的域名,查看效果可自行浏览器访问上图域名查看,有 Visit site 按钮说明自动化部署成功图片,后面可以直接在 Github 内创建 .md 文件编写文章,Github 也自带有 Markdown 的一个预览,比较方便